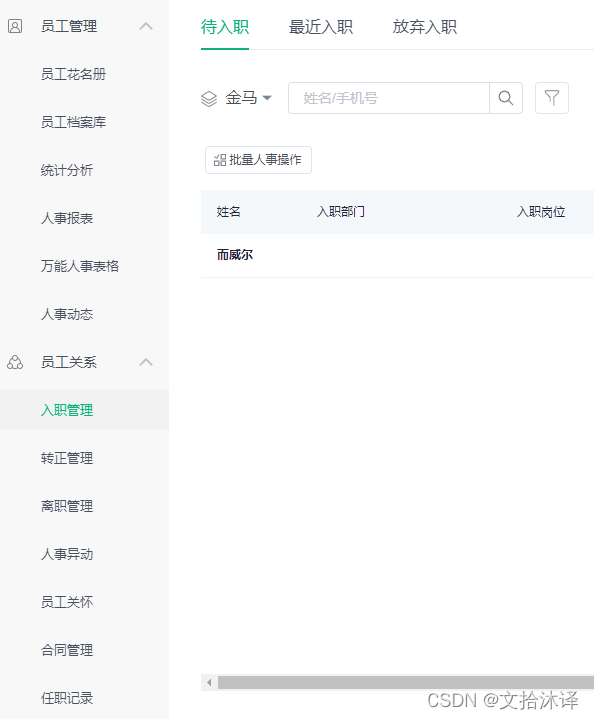
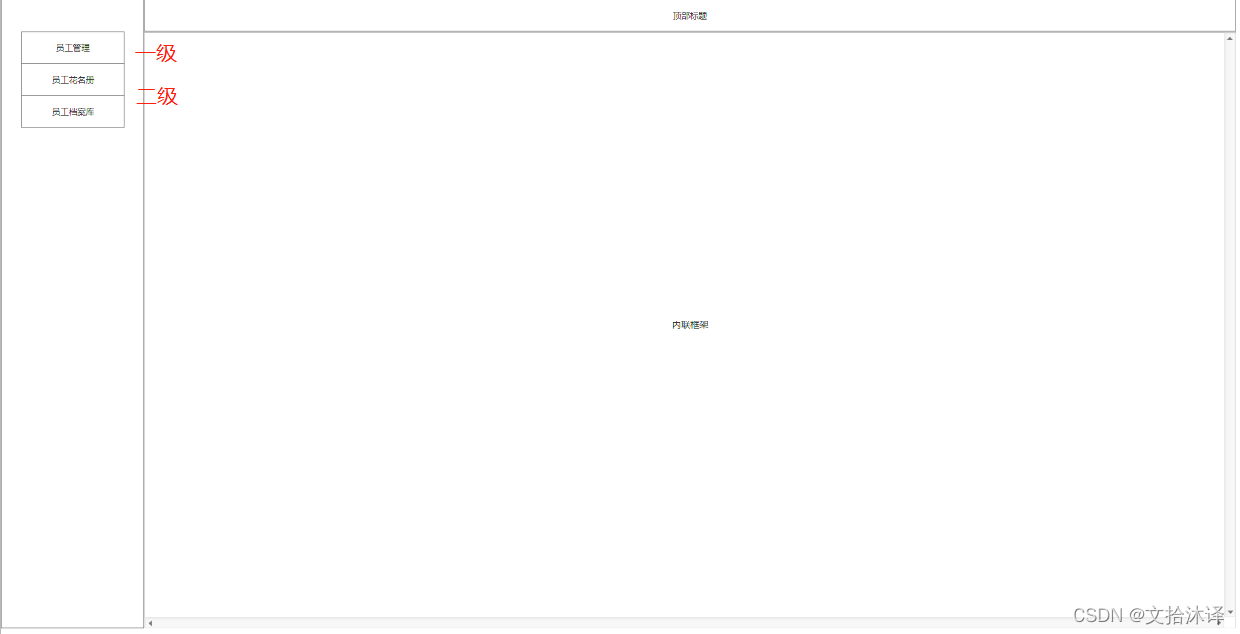
相信大家在日常的B端web原型绘制中会经常绘制到类似框架页面,效果如下:

左边会展示二级菜单,点击菜单时,右边会内容会实时进行变化,有的伙伴们在初次制作时,可能会直接在每个页面都画上菜单, 如下:



但是这样有一个问题是,如果后期菜单有变动的的话,比如要新增一个菜单,那么就需要在每个页面中新增这个菜单,并添加交互事件了,可见这样的方法,会导致后期修改非常的麻烦。那么有没有简单点的方法实现这个功能呢?
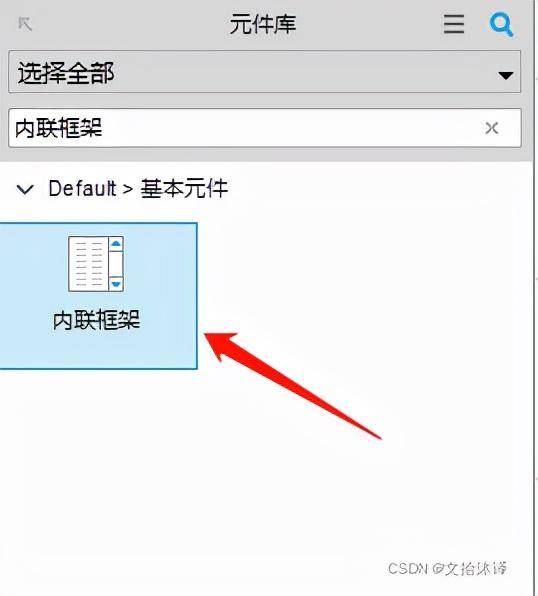
答案当然是肯定的,这里不得不提到axure基础元件中的内联框架

那么内联框架的作用是什么呢,通俗一点说,内联框架就是在固定的区域显示内容,如果显示不下了,可以拖动滚条移动到其他的部分,那么在这种框架的需求下,就比较适合使用了。那么下面咱们开始教学,咱们以1920*968(减去浏览器的顶部内容高度)的展示分辨率进行演示
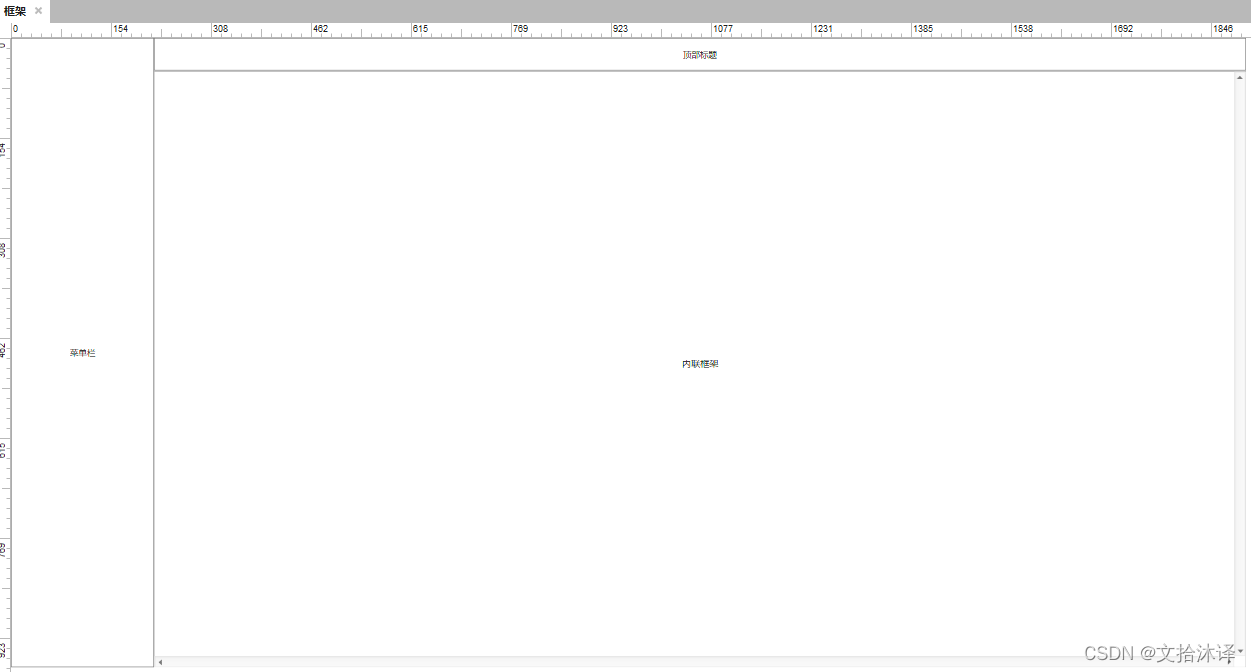
1.新建一个框架页面,并进行页面划分区域并添加对应的元件,具体样式大家可以按照自己喜欢的样式进行编辑

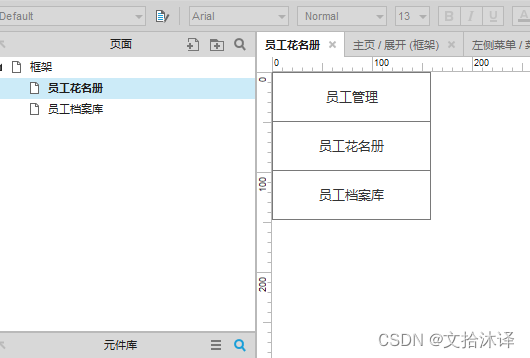
2.新建两个子页面,员工花名册和员工档案库,并在两个页面里添加一下页面内容,用于后续查看页面跳转是否成功

3.接下来在框架中进行菜单功能的绘制。拖入矩形,并分别按照菜单的结构进行摆放

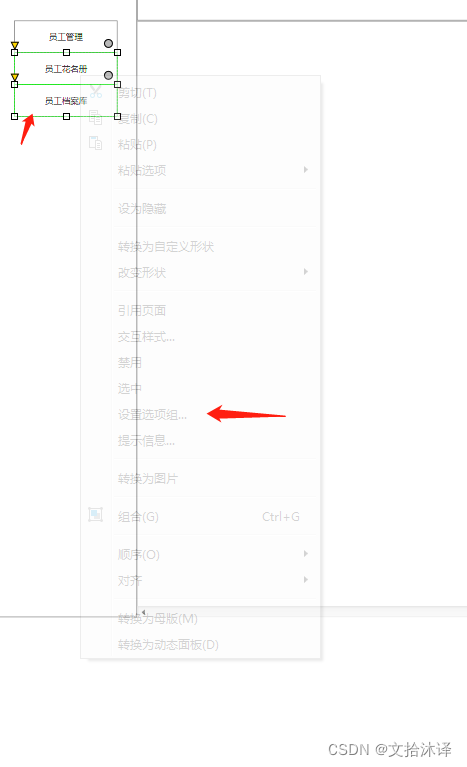
为二级菜单添加交互事件,首先将两个二级菜单添加至同一个选项组

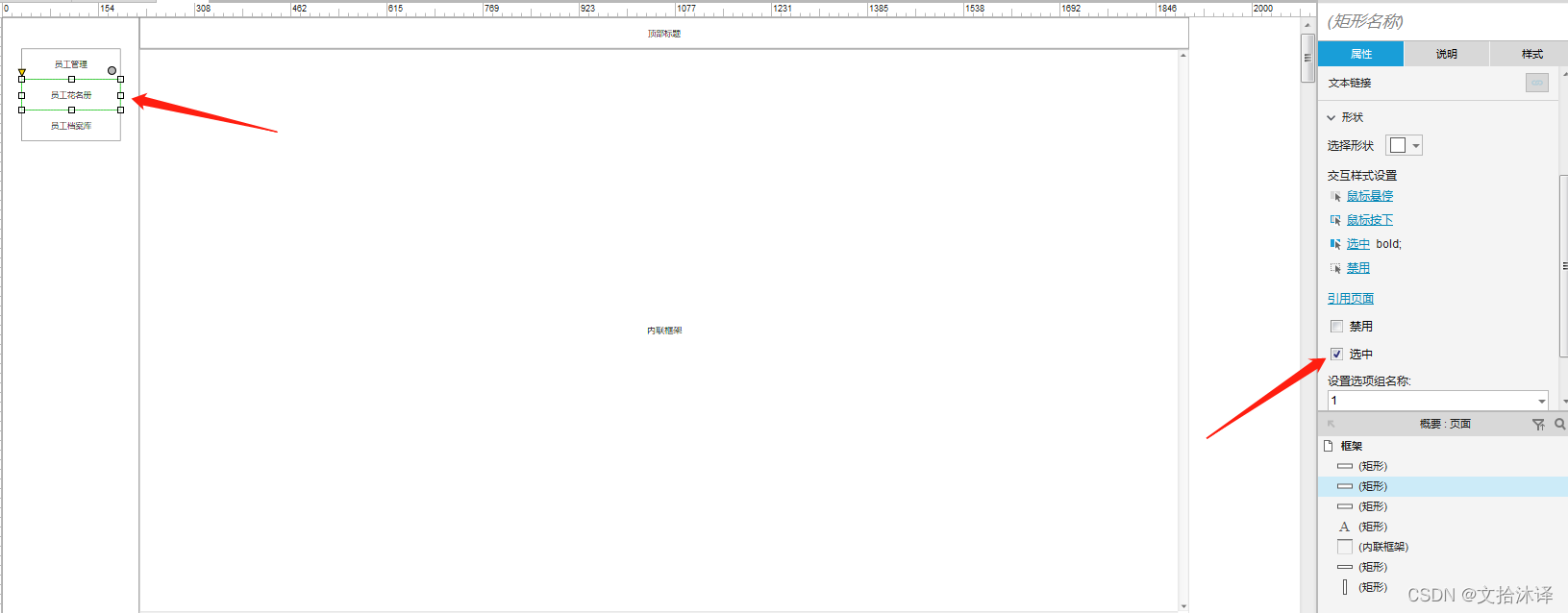
然后为两个二级菜单添加选中的效果,这里就不做复杂的选中效果了,选中时直接字体加粗

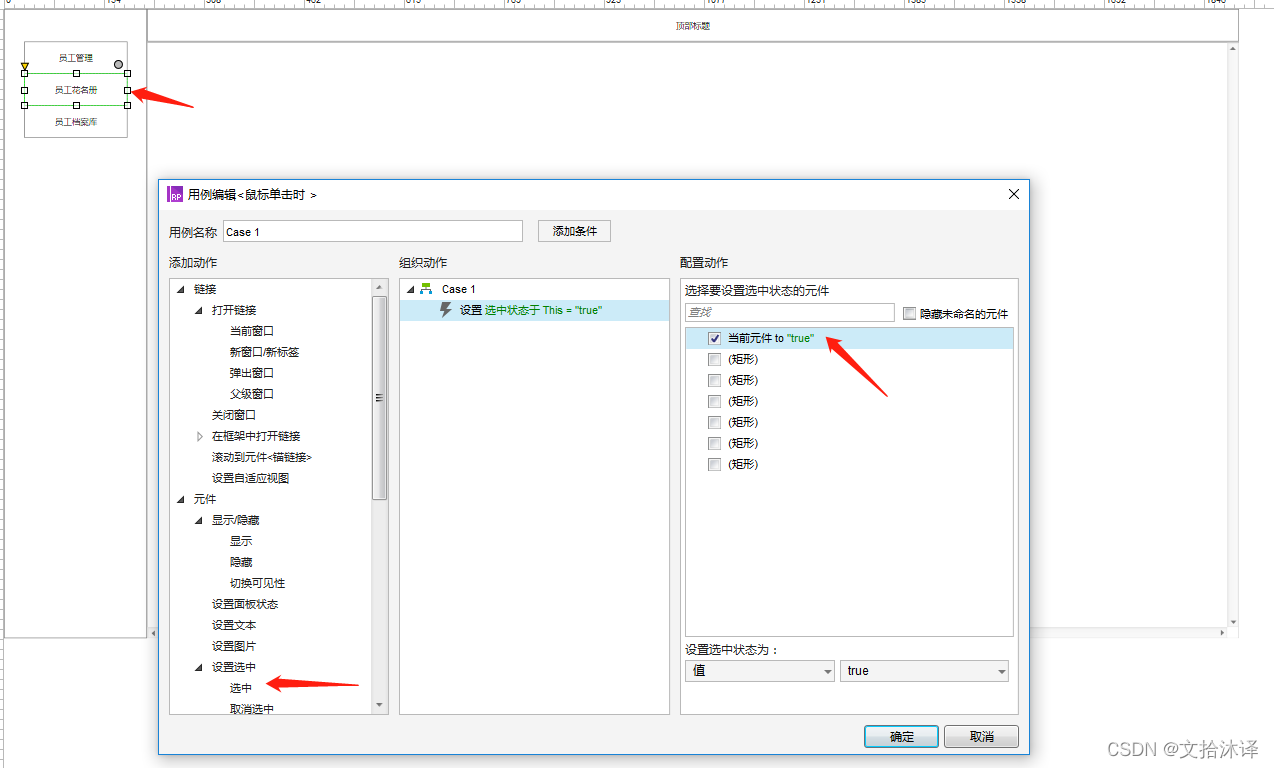
将员工花名册设置为默认选中项;同时为两个二级菜单添加单击时的交互时间,点击时选中当前元件


到这里为止,左边菜单的效果就已经实现了,当然大家如果想做高保真或者更好的交互效果,可以自行进行添加,在这里就不产开给大家做赘述了

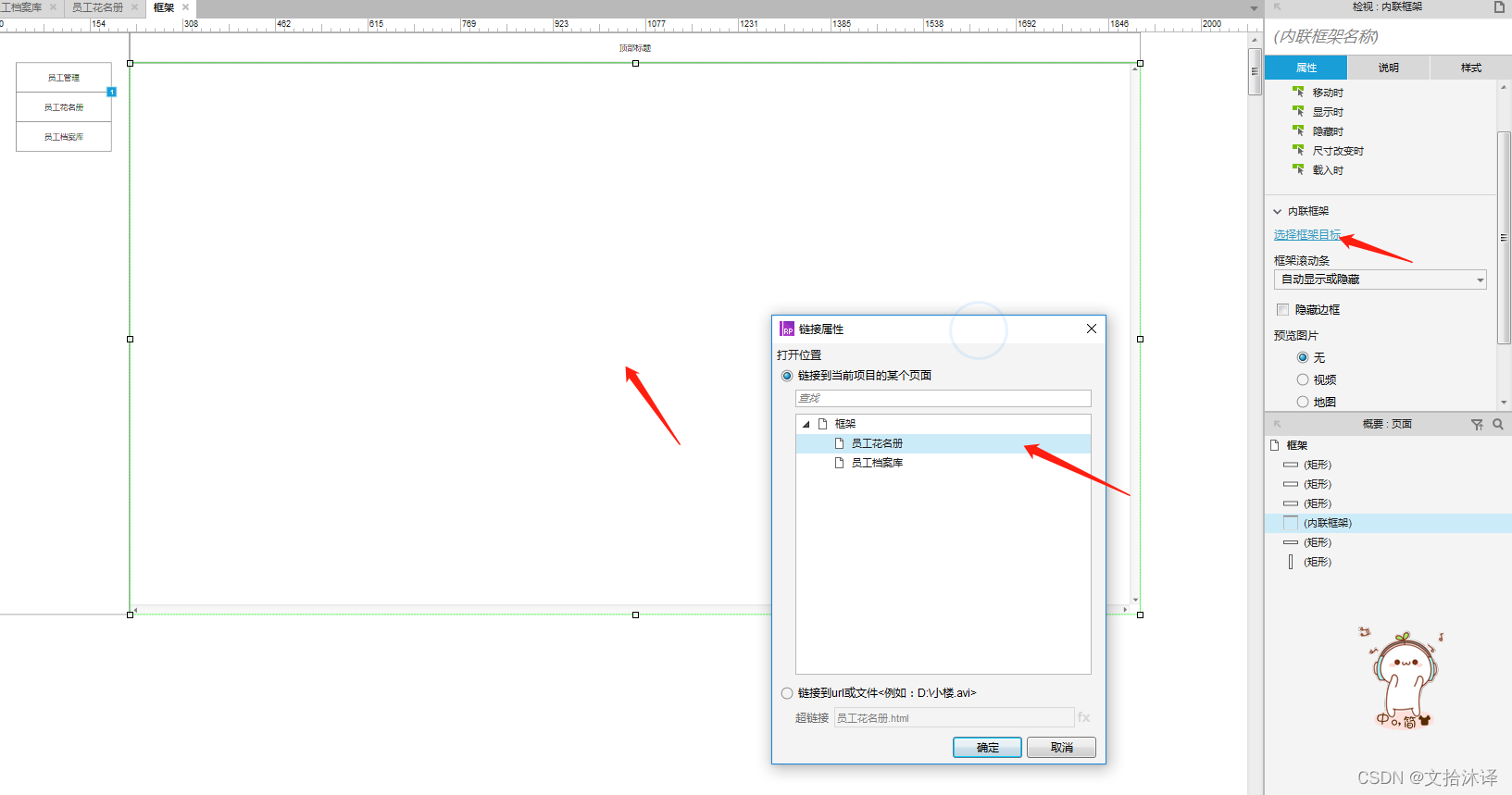
4.接下来开始设置内联框架相关的配置,首先需要配置默认打开时,展示哪个页面,这里举例,框架打开时,默认打开员工花名册,需要点击内联框架,选择默认框架目标为员工花名册

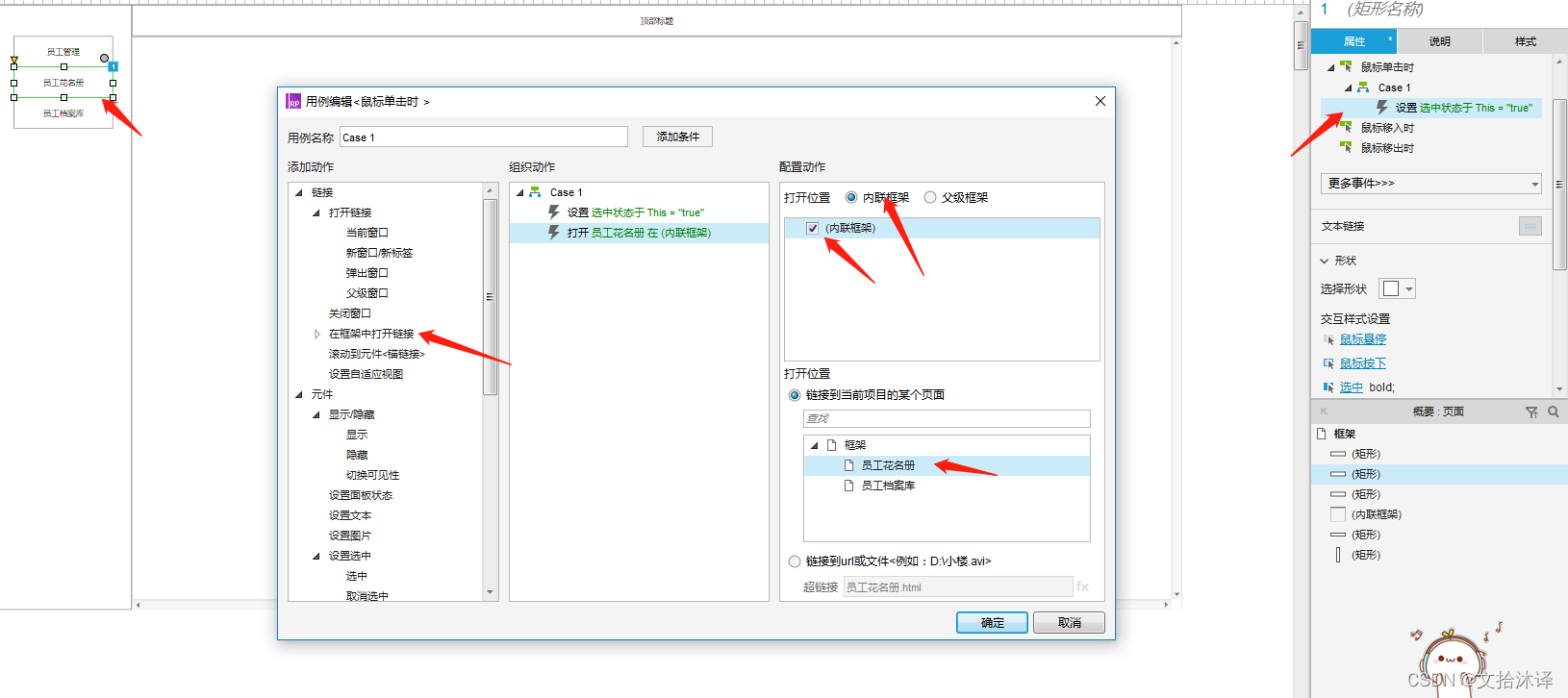
在点击二级菜单时,配置切换内联框架打开对应的页面,同样给另一个二级菜单页配置跳转的,页面

接下来就是运行查看效果了

 大拇指知识
大拇指知识