什么是瀑布流?
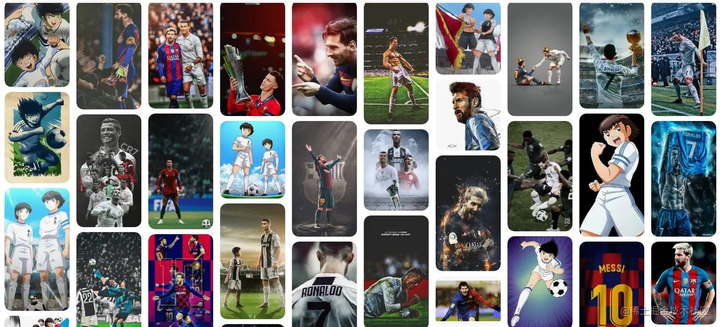
瀑布流详细的名称叫做瀑布流式布局,是一种多列等宽不等高的页面展示。因为布局方式、视觉效果。就是像瀑布一样的波澜不绝,参差不齐。当我们把按下滚动键上下滚动的时候,这种布局就会慢慢的往下加载数据到尾部是页面等宽不等高的页面布局方式。
用在图片的形式上复杂图片尺寸比较多的时候经常用到这种方式,这种展示方式可以让页面看起来美观整齐,错落别致的感觉。
瀑布流是一种用户不断往下滑页面,自动下载内容的一种交互形式。瀑布流主要特别就是错落有致,定框和不定高的事情让传统的图片展示方式有所区别。
沉浸式可以让用户更好的浏览视频情景之中忘记外面的世界,没有其他视频信息的干扰。让各用户更专注于视频的本身。
设置全部不一样是且视频浏览模式开启沉浸式浏览后。视频播放形式就像抖音向上下滑动的方式。

用上面图片的形式,就是网页上的展示页面呈现。同宽不同高的展现方式,根据图片按比例缩放,宽度一样和长度不一样。设计上形成一种不拘一格的展现方式。
瀑布流的优点
可以节省空间。很有艺术性质。对于触屏设备非常友好,既可以往下也可以往下浏览。用户浏览时有观赏性思维,不容易被打断,更容易获得点击。
从客户角度的心理看女性是一种。喜欢买买买逛街的而看不到尽头。瀑布流非常适合这种心理。瀑布流的图片就像商品,像买东西,像购物一样,女性在很多陈列柜里面寻找自己想要的东西。像一条没有尽头的河流。
瀑布流的缺点
确认一下不知道内容的长度,对内容没有宏观掌控。想找回刚才浏览地方,找不到具体位置。容易造成页面加载负荷。可能造成用户浏览疲劳,没有休息时间。
瀑布流的适用场景
内容都是以视频图片为主,视频也是以图片展示为主。当当我们的鼠标点击到快移到图片那里,图片就会变成视频模式,图片的占用空间很大。而且大脑处理速度比文字要快,同时现在可以看到很多内容,也可以理解到很多内容。如果用分页展示的话,用户会频繁翻页,影响体验,而瀑布流可以解决这个问题。
信息与信息之间是独立的,不过你有更好的选择。如果信息关联强,用户会进行。回访操作,查看之前或者之后的信息,相反,假如信息是独立的话。如果可以接受不一样的信息。
当信息和搜索内容比较模糊的时候,瀑布流是更好的选择。瀑布流给人的印象是一种直观的印象,同时展示信息。和用户搜索的要求是大致一样的。而分页展示的形象是越靠上的信息越匹配。与用户搜索的匹配信息与信息之间没有明显分度就可以用瀑布流。
用户目的性不强的时候,瀑布流是更好的选择。如果用户有特定需要查找的信息,分页查找定位更方便,而当目的性较弱的时候,瀑布流可以增加用户停留的时间和意想不到的收获。
 大拇指知识
大拇指知识